Простой выбор: Получите читаемые и поддерживаемые селекторы CSS
Easy Select - это бесплатное дополнение для Chrome, разработанное fy. Оно относится к категории браузеров и специально классифицируется как подкатегория дополнений и инструментов. Цель Easy Select - помочь веб-разработчикам получить читаемые и поддерживаемые CSS-селекторы из элементов.
По сравнению с традиционной функцией "Копировать селектор", Easy Select предоставляет лучшие результаты. Например, в то время как "Копировать селектор" может создавать длинный и сложный селектор вроде "#TopstoryContent > div > div > div > div:nth-child(41) > div > div > h2 > div > a", Easy Select упрощает его до "div[itemprop='zhihu:question'] > a".
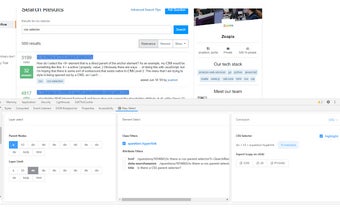
Чтобы использовать Easy Select, просто щелкните правой кнопкой мыши и выберите "Инспектировать элемент" на веб-странице. Справа от инспектора вы найдете Easy Select, расположенный за разделом "Стили, Вычисленные, Слушатель событий". Настройте свой селектор и нажмите "экспорт", чтобы получить нужный CSS-селектор.
В целом, Easy Select - полезный инструмент для веб-разработчиков, ищущих более эффективный способ получить читаемые и поддерживаемые CSS-селекторы.